Tutorials:
How To Make A Banner:
You can use any site to make a banner that you want.You can use:
1.Photoshop
2. Polyvore
3.Microsoft Powerpoint
4.Preview + Sketchbook Express App
or
5. You choice.
Tutorial 1:
Polyvore:
Step 1: Sign up/ Sign in for the website
Step 2- Finding Graphics: Start by “liking” some images you want to include in your banner. Here’s how the like button looks:


If you have a fashion blog, you’ll want some fashion graphics. Here are some:
{TIP: Look under the sidebar or directly below the images, and you’ll find more graphics under “You might also like” or “Collections”


Keep “liking” the images.
{TIP: Find textures and splatter graphics too, it looks pretty. }
Step 3: Go to this link: http://www.polyvore.com/cgi/app. (make sure that you’re signed in to Polyvore). The images you have “liked” will be under “my items”.

Drag the images you want from it and arrange them.
Step 3: Thirdly, add text. You can do that by going to All items>Embellishments>Text
{TIP: You can add textures too by clicking all items>embellishments> effects and textures}
Step 4: Screenshot your banner when it’s done. Remember to zoom in as much as possible.

{TIP: if your banner ends up being at a corner, you can use your mouse to drag a box and that will cause all the images to be selected. You can then reposition them.}
To screenshot on a mac, press command+shift+4 to screenshot. For windows, if you have “Microsoft OneNote”, you can press the windows button+“s” or try this: http://windows.about.com/od/windowsforbeginners/ht/screencap.htm. Google if you’re not sure.
_______________________________________________
Alternatively, you can press “Publish”, then when you left click to attempt to save the image, this will come out:

Copy the code, and paste it in your theme HTML. Make sure its between the tag. Do NOT hit save. Instead, click “update preview”. You’ll be able to see your banner at a random part of your theme


Copy the code, and paste it in your theme HTML. Make sure its between the tag. Do NOT hit save. Instead, click “update preview”. You’ll be able to see your banner at a random part of your theme

Then, you’ll be able to save your image. If you do it this way, the image will probably be clearer than if you screenshot.
And you’re done!
Credit:glamourdistrict
_________________________________________________________________________________
Credit:glamourdistrict
_________________________________________________________________________________
12 BASIC HTML CODES YOU MUST KNOW
1. Bold
Code: YOUR TEXT HEREResult: YOUR TEXT HERE
2. Italics
Code: YOUR TEXT HEREResult: YOUR TEXT HERE
3. Line break
Code: PARAGRAPH 1 PARAGRAPH 2Result:Paragraph 1Paragraph 2 (they appear on different lines)
4. Text over pictures
Code:
YOUR TEXT HERE
Of course, you can adjust the Height and Width accordingly by changing the numbers in the “ “. For image URL, upload your image in sites like tinypic.com to get the image URL.
Result: The links in my sidebar uses this code.
5. Image
Code:Result: The result is a little obvious, its just your image.Note: To change the image width and height, the code becomes-Code:
6. Text Box
Code:Result: Click THIS link to view.
For the above, the text box is “stretchable”. In other words, it can be resized by selecting and dragging it with a mouse. ClickHERE for the code and result for a fixed textbox.And it can scroll down. You just have to add a sufficient amount of text to make the scrollbars show.The fixed textbox code from here:http://www.makeuseof.com/tag/7-cool-html-effects-that-anyone-can-add-to-their-website-nb/
7. Link
Code: LINKED TEXT HEREResult: LINKED TEXT HERE(clicking it will redirect to your link)
8. Drop down menu
Code:Refer to my tutorial here:glamourdistrict.tumblr.com/dropdownmenuResult: You can see the functional one at the top of my blog. Here’s a screenshot:
9. Underline text
Code: YOUR TEXT HERERESULT: YOUR TEXT HERE
10. Text colour
Code: YOUR TEXT HEREResult: Click HERE
To decide which font colour you want, go HERE. For example, if you want grey, highlight the grey colour hexReplace the #FFFF00 with #505050 for that shade of grey.
11. Text background
Code: YOUR TEXT HEREResult: Click HERE
12. Space (especially in between images)
Code:Result:Example-
_______________________________________________________________________________
Basic HTML Coding:
http://freetexthost.com/d5v3hia1zb
Counters
http://freetexthost.com/vjf3wusud0
Followers Counter:
http://freetexthost.com/kedqwl4rkn
You've Been Here ____ Times:
http://freetexthost.com/rvx250x143
Creating A Scholl Box:
http://freetexthost.com/nvp4wjn1xc
Ask Box:
http://freetexthost.com/tocks3ni55
Drop Down Menu:
Go to this site and customize your menu, you can choose the colors, size & etc. Put the link names and their urls in “Links to include”.:
http://www.myspacegens.com/handler.php?gen=redirect

2. Click “Submit” and copy the code. Paste in your description (Customize > Description) and it’s done!

P.S.2: You can remove the “Go” button if you want. Just remove the following code:

And then find this: name=”url” - at the beginning of the code. You have to replace it with THIS code. It will look like this:

Navigation Bars:
http://freetexthost.com/cnrxbedaax
Navigation Bars (2):
http://freetexthost.com/ys6jh1gmp0
Cute Clocks:
http://freetexthost.com/buthiytpws
Social Media Icons:
http://freetexthost.com/f3zdf6hsfy
Adding A CBox:
http://freetexthost.com/v300xzb2vl
Music Player:
1. Go to Hypster.com, make your login and sign up.
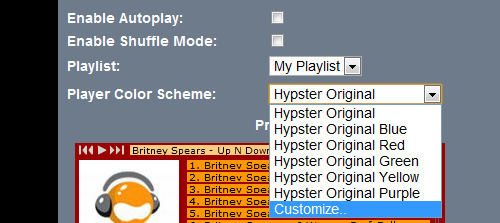
2. Make your playlist, you can add how many songs you want. When you finish it, click HERE to change the settings of your music player. You can enable autoplay and shuffle mode, for example.
3. Changing colors: Player Color Scheme > Customize > choose the colors you want. Don’t forget to clickUpdate

4. Copy the embed code. Now you have to change some little things in the code, otherwise the player will not work. First, change the height to 15 and the width to 50.

5. Now find the code below and REMOVE it.

6. Now you can put it in your description (Customize > Description) or, if you prefer, use it in a music player tab. All doneYoutube Music Player: http://freetexthost.com/1blb4mwfmi
Enable Ask Box:Go to your SETTINGS and the select the blog you want to enable the ask box. Find the Ask option and click on it. Save and it’s done! Now your ask page is: http://username.tumblr.com/ask

P.S.: You can change the ask page title and allow anonymous questions if you want.

Enable Submissions:
Tumblr submit feature is a very popular function (initially only for pro services) that allows people to add content to your blog, of course, you can deny or approve the content submitted, if approved then this content will turn into a post.
Go to your SETTINGS and the select the blog you want to enable the submissions. Find the Submissionsoption and click on it. Save and it’s done! Now your submissions page is:http://username.tumblr.com/submit

P.S.: You can change the submit page title and choose what type of post people can send you

Change Tumblr URL:
Go to your SETTINGS and then select the blog your want to change the URL in the sidebar. Find the URL option and change it. Click Save and it’s done!

Protect Your 2nd Tumblr Blog:
http://freetexthost.com/60p4wmsyme
Deleting Your Account:
http://freetexthost.com/kzvdkghwvn
Lavalamp Menu:
http://freetexthost.com/4nad5cfkmp
Make A 'Read More' button:
http://freetexthost.com/hqfpze30gl
How To Make A Theme:
Meta Tag:
To use a meta tag you’ll need what I call an ‘id’, a ‘name’ for it and a ‘default’ setting. The id in the case refers to the type of meta tag. The name is what you decide to refer to that meta tag as, it can be anything and is the name that will show in the appearance options. The ‘default’ setting is the what you want that tag to be set to when the theme is first installed, for example when you install one of my themes, it already has default colours etc. In the above pictures you’ll see different types of appearance options, to change the colour, the font, upload images etc, this is what meta tags do…
Here are the id’s I use most:
- image
This tag will let the user upload an image whether it be a background image or a sidebar image.
- color
This will let the user change the colour of something, whether it be the colour of the text, or the background.
- text
This will let the user add text, this is particularly useful when you want the user to be able to add custom links.
- font
This will let the user change the font of a particular area, whether it be the header or main text.
- if
This tag allows users to decide whether they want certain things on their theme, whether they want endless scrolling or not?
Step 1.
You need to decide what meta tags you’ll want to have in your theme, like below:

This is the initial design of the tag, you’ll see i’ve highlighted the id, name and default. So in the appearance options this would show up with an option to change the colour of the header and you’ll see that a colour has already be set for it by default. For an image meta tag, you’d use an image url as a default. For the if meta tag you’d use eith 1 or 0, in this case, one means Yes it’s on and 0 means off. For the font meta tag you’d set the default as the font you want the theme to have when it’s originally installed.
The above alone does not make the tags work, you need to incorporate them in to the actual theme, like below…

or…

You’ll notice the layout as {id:name}, the name needs to correspond with the meta tag name you first use.
Voila, your users can now easily customize your themes!
Post Links:
So maybe you want to show the notes of the post on the Index Page? Or maybe you want a direct link on the post to the reblog or permalink page? I’ll show you how!Post Links:
You have two options…
1. Post links on the top/bottom


2. Hover over post links, where the links show up when you hover over the post.


OPTION 1
For this you’ll need to create the design on the links using css, do you want them to have a background? Did you want the font to be different? A simple example of this is:
#postlinks{
position:absolute;
font-size:10px;
padding:2px;
text-align:right;
}
Next, you need to add the ‘content’ of the post links, as you should already know I like to refer to the ‘body’ part of the theme as the content. You need to place it in a div box. Where you place this will depend on whether you want the post links on the top of your post or at the bottom.

…

OPTION 2
To make hover over post links please see my tutorial here.
THE LINKS.
So you have your post links sorted, but what links to what?
Here are a few of the common links and tags:
- Link to the permalink page: use {PermalinkPage} as the url, for example Permalink
- Link to the reblog page: use {ReblogURL} as the url, for example Reblog
- Show the note count, you’d use that tag {NoteCounte}, for example ‘With {NoteCount} notes’.
- Show the date, you’d use the tags shown here (CLICK HERE) this is TUMBLR’s own list of date tags to use. For example ‘Posted on {DayOfWeek}’ would show as Posted on Monday/Tuesday….
Voila, you have links on your posts!
CSS:
css: http://www.w3schools.com/cssref/
html: http://www.w3schools.com/html/default.asp
How To Make A Grid Theme:
How do you turn a single column theme in to a multi-column theme?

It’s A LOT simpler than people think, all you need to do is change three different widths, that’s it!
Step 1: decrease the post width
Step 2: increase the wrap width, you should start with having the center width at twice the post width & then keep on increasing the wrap width until you find two columns will fit in it.


Step 3: The final thing you need to change is the width of your photo posts to the exact same width of your posts, you’ll need to do this every time you change the width of your posts.

Base Codes:
This is basic base code you can use to make a theme. It’s very basic, and just includes the important bits. It’s here so you can do weird and wonderful things to it but still call it your own as again like the structure, it contains the basics for every tumblr theme ever invented.
Structure:
Every theme needs structure for many reasons. One, it’s easier for you to edit, two, if you don’t have structure, tumblr will tell you the html is invalid when you go to upload it.
Fading images:
Copy & Paste:
a img{border: 0px; -webkit-transition: opacity 0.5s linear; opacity: 1;}
a img:hover{-webkit-transition: opacity 0.5s linear; opacity: 0.7;}
a img{border: 0px; -webkit-transition: opacity 0.5s linear; opacity: 1;}
a img:hover{-webkit-transition: opacity 0.5s linear; opacity: 0.7;}
and paste it before
- Fading effect #2
Copy this code:
a img{border: 0px; -webkit-transition: opacity 0.5s linear; opacity: 0.7;}
a img:hover{-webkit-transition: opacity 0.5s linear; opacity: 1;}
a img:hover{-webkit-transition: opacity 0.5s linear; opacity: 1;}
and paste it before
______________________________________________________________________________For More:
http://www.tumblr.com/docs/en/custom_themes
http://buildthemes.tumblr.com/ch1/
http://www.w3schools.com
http://answers.yahoo.com/question/index?qid=20110610221152AAFf7lz
http://html-and-etc.tumblr.com
http://lifenofear.tumblr.com/tutorials
http://tutorials.oohcamila.com/
_______________________________________________________________________________
Instructions: just change the words between the letters with what you want.For further questions, message me! OR: http://www.google.com/webfonts
HTML Coding: {Basic Coding} Theme Codes: http://freetexthost.com/2epycdgwmt Sparkles: http://freetexthost.com/gsu1ipjdh0 Energy Saving Mode: http://freetexthost.com/tqov4xmhas Theme Coding: Banner {Hot To} http://freetexthost.com/g1hj5bc3zk Custom Ask: http://freetexthost.com/tgjnhcporo Others: http://freehostedscripts.net
Pixels: http://perfect-pixels.tumblr.com/
Backgrounds: http://perfect-backgrounds.tumblr.com/

































































































































































































































































faves
_______________________________________
You're Listening too:
Music~
________________________________________
Good People: http://serendipitythemes.tumblr.com/ http://freehostedscripts.net http://abandonedships-.tumblr.com/pixels http://themesbykristynpixels.tumblr.com/ http://pleasaantgl0wthemes.tumblr.com/pixels http://tutorials.oohcamila.com/
http://html-and-etc.tumblr.com/tutorials http://www.artisteer.com/?p=wordpress&gclid=CLeHmujdwLUCFa1AMgodIXEAEA
http://tumblrtutoriial.tumblr.com/ https://www.google.ca/search?q=tutorials+tumblr&hl=en&tbo=d&source=lnms&sa=X&ei=Ap8iUZnmGOX02QWokIHwCg&ved=0CAkQ_AUoAA&biw=1440&bih=764
http://twitpic.com/photos/AllInIcons
http://twitpic.com/photos/sparkflyicons http://scmplayer.net/ http://www.totallylayouts.com/ http://pinterest.com/
You're Listening too:
Music~
Good People: http://serendipitythemes.tumblr.com/ http://freehostedscripts.net http://abandonedships-.tumblr.com/pixels http://themesbykristynpixels.tumblr.com/ http://pleasaantgl0wthemes.tumblr.com/pixels http://tutorials.oohcamila.com/
http://html-and-etc.tumblr.com/tutorials http://www.artisteer.com/?p=wordpress&gclid=CLeHmujdwLUCFa1AMgodIXEAEA
http://tumblrtutoriial.tumblr.com/ https://www.google.ca/search?q=tutorials+tumblr&hl=en&tbo=d&source=lnms&sa=X&ei=Ap8iUZnmGOX02QWokIHwCg&ved=0CAkQ_AUoAA&biw=1440&bih=764
http://twitpic.com/photos/AllInIcons
http://twitpic.com/photos/sparkflyicons http://scmplayer.net/ http://www.totallylayouts.com/ http://pinterest.com/



No comments:
Post a Comment